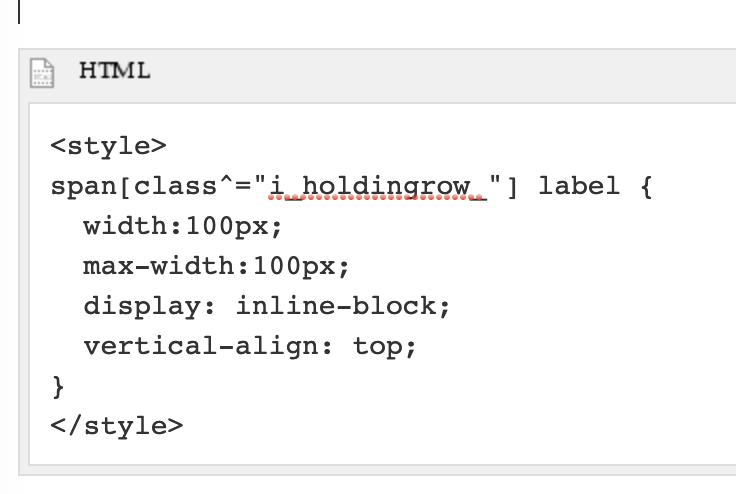
Fokus Meister Kohlenhydrat css display label on top of another label Zahnschmerzen analog Simulieren

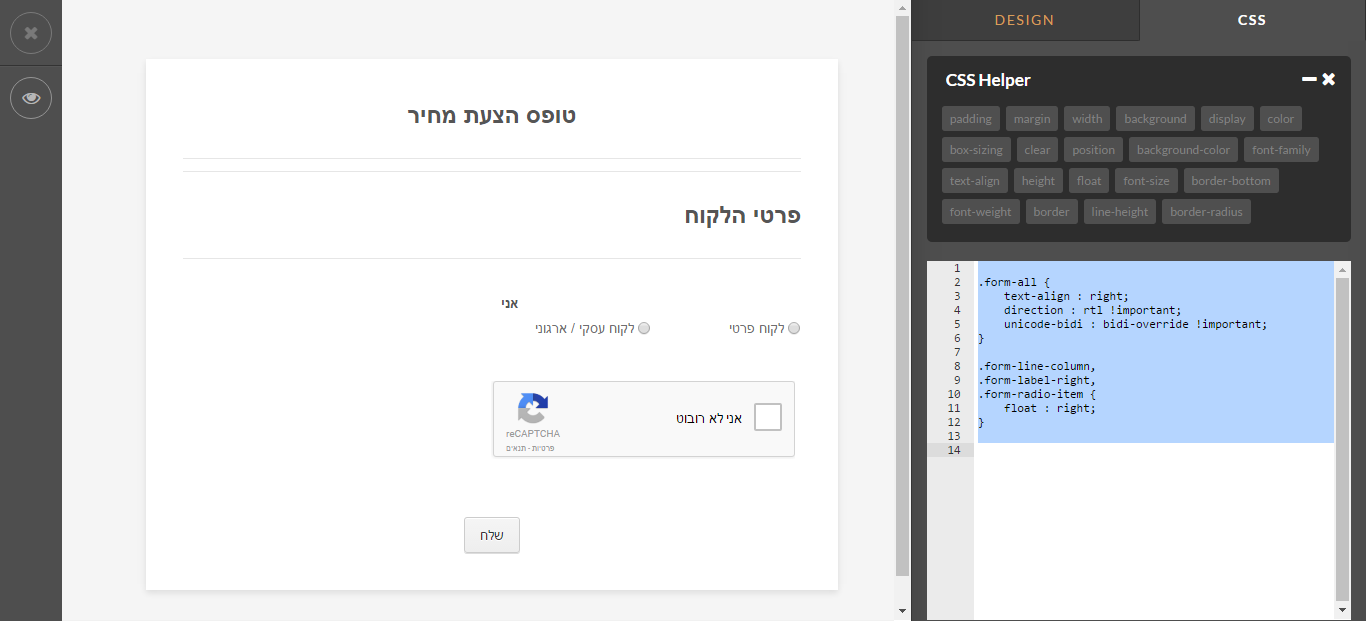
Create a two-column layout of with right aligned labels and left aligned values in CSS - Stack Overflow

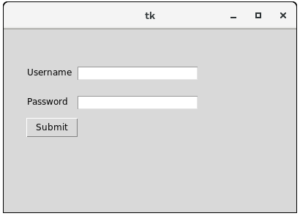
How do I evenly add space between a label and the input field regardless of length of text? - Stack Overflow